 第一次使用痞客,尚在適應中…
第一次使用痞客,尚在適應中…
摸索了2天,終於稍微稿懂部落格版面設定功能的使用,…@_@
想擁有自己風格又不想花太多時間搞懂CSS,於是挑了一個畫面單純的版型,把上欄的背景底圖另存到電腦裡,然後用Photoshop軟體把換成自己的圖畫後再重新至換痞客幫的樣式底圖…
呵呵,大功告成!
分享一下我的痞客修改設定步驟吧…^_^
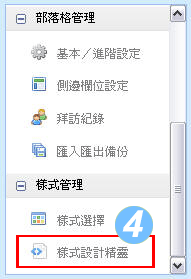
步驟1:登入痞客邦管理後台的「部落格」管理區,點選左欄「部落格管」下的『樣式選擇』
(如下圖)
步驟2:關於樣式,我是選擇「樣式選擇欄」下的「生活攝影」類的『shoes』樣式;
步驟3:按下「shoes」樣式的『套用』鈕。
(如下圖)
步驟4:接著點選『樣式設計精靈』,
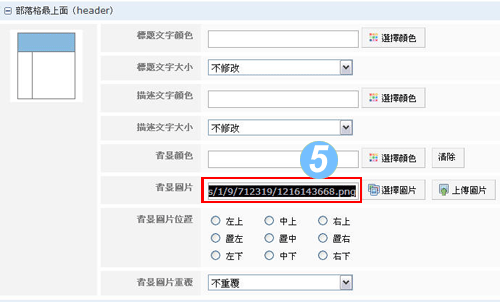
步驟5:在「樣式設計精靈」的「部落格最上面」設定欄位中,拷貝『背景圖片』欄位中的圖像位置(http://…)
(如下圖)

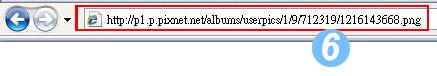
步驟6:另開一個瀏覽器畫面,把剛才拷貝的圖像位置(http://…) 貼到瀏覽器網址輸入欄後,按下鍵盤「enter」鍵,顯示該圖像,並將圖像另存新檔到自己的電腦裡。

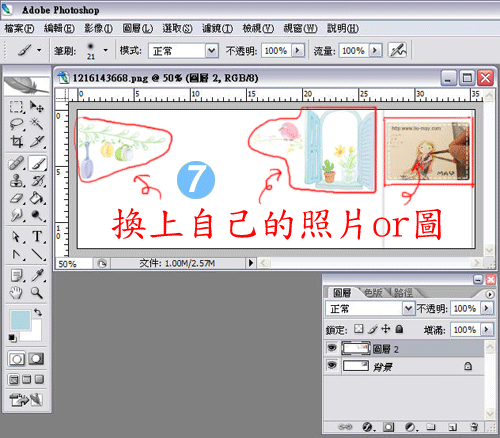
步驟7:用Photoshop軟體開啟剛才存到電腦裡的圖,然後把原本底圖上的照片換成自己的照片(或圖畫)。 ( 這裡不介紹如何使用Photoshop軟體)
(如下圖)
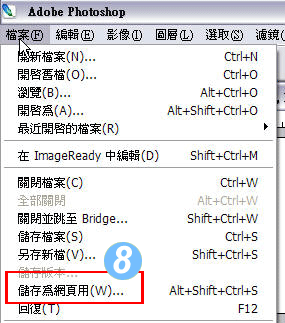
步驟8:圖片修改好後,用Photoshop軟體「檔案」功能列下的『轉存為網頁用』功能,將修改好的圖片轉存成適合網頁用的JPG壓縮檔(檔案名稱最好用英文命名)。 (修改的原始檔最好另存新檔(.psd),方便未來修改用)
(如下圖)
步驟9:回到痞客邦的「樣式設計精靈」管理畫面,點選在「部落格最上面」的「背景圖片」欄右方『上傳圖片』鈕,上傳剛才修改過的(JPG)圖檔 到痞客邦
(如下圖)
步驟10:最後,記得要按下『儲存』鈕儲存修改的設定喔!(你可以先用「預覽」看看修改的底圖O不OK)
(如下圖)
以上。^_^



 留言列表
留言列表
