前幾天把個人網站 ( www.liu-may.com ) 整修門面,想想乾脆也把我的痞客的版面設計成一致性的風格,所以把前幾天畫的插畫拿出來修一修,…
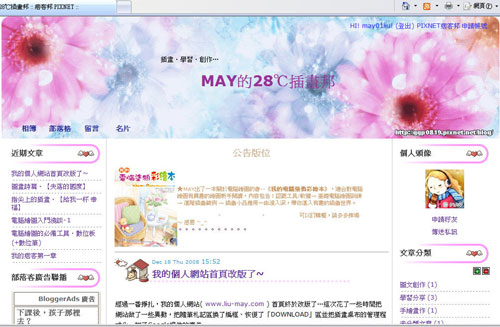
噹噹噹噹~ 就是你現在看到的這個畫面 ↓
我把部落格的名稱也換了,換成「MAY的28℃插畫邦」
這…應該比較容易分辨這個部落內容的屬性了吧?!…
(底下這是套用樣版後的原來樣子↓)
這次的版面樣式是選用「其他」類的『花』↓
這次選用這個樣式來修改,是因為我喜歡這個版型的三欄格式,而且看起來比較好改 .....呃.....感覺應該是這樣吧^_^!!
痞客邦所提供的原來樣式雖然就已經設計得很漂亮了,但我還是喜歡有自己的風格....
於是依照原來的樣式,把三個地方的背景圖檔換成自己設計的,分別是:1.「部落格最上面 (header) 」欄位中的背景圖、2.「側欄(分類標題區塊)」的底圖、3.文章區塊標題的底圖…
這次我是直接到「管理樣式」→「設計樣式精靈」→「CSS原始碼編輯」,在一堆CSS碼中找出這三個圖檔的URL連結,然後換成自己的圖檔位置。
那三個圖檔的原始URL:
※原始的「部落格最上面 (header) 」欄位中的背景圖 (寬1000 x高245像數) ↓
http://p9.p.pixnet.net/albums/userpics/9/9/235499/48ca0aae30f34.gif
※原始的「側欄(分類標題區塊)」的底圖 (寬190 x高40像數) ↓
http://p9.p.pixnet.net/albums/userpics/9/9/235499/48ca153356fe4.gif
※原始的「文章區塊」標題下的底圖 (寬480 x高50像數) ↓
http://p9.p.pixnet.net/albums/userpics/9/9/235499/48c6457cbb1f2.gif
我做了和上面幾個檔案一樣大小的圖上傳到我的痞客相簿,然後把CSS程式碼中那三個圖檔位置(http://...) 換掉
因為我不太懂CSS語法,只會玩玩換底圖.... 
(本訊息與我的個人網站( www.liu-may.com )「隨筆雜記」同步更新)



 留言列表
留言列表
